Einleitung:

Ich komme durch meinen ehemaligen Beruf als Konstruktionstechniker zur 3D-Grafik, arbeite nun schon seit etwa zwanzig Jahren mit Linux und finde es erstaunlich, welche Fortschritte die Prozessortechnologie in diesen Jahren gemacht hat.
Es war 1997, als ich zum ersten mal Kontakt mit POVRAY bekam und mir damit ein 3D-Hintergrundbild für den Desktop gestaltet habe. Seitdem kamen ständig neue Prozessoren zum Einsatz, die die Arbeit schneller erledigen können.
Dazu habe ich - als verwöhnter und begeisteter Anhänger dieses freien Betriebssystems - weiter auf die vielen Werkzeuge zurückgegeriffen, die eine Linux-Distribution mit sich bringt und damit Filme und Animationen erstellt. Die seit damals laufenden Ergebnisse habe ich hier in meiner kleinen Homepage in Bildern und Tabellen festhalten.
Hintergrundbilder:
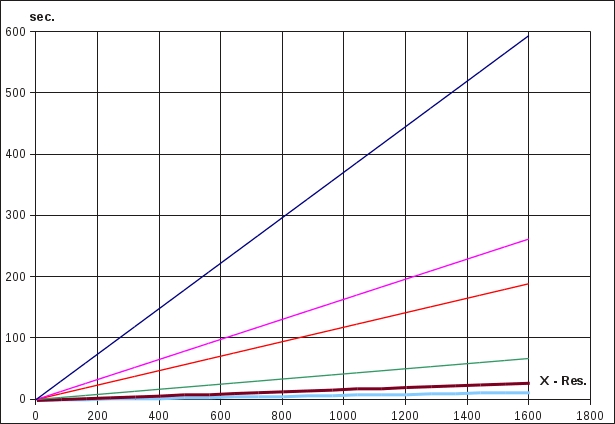
Die hier befindlichen 3D-Grafiken wurden mit POVRAY unter Linux auf div. AMD Prozessoren erstellt und mit gimp oder convert - letzteres gehört zu den tools von Imagemagick - zu GIF- oder MPEG-Dateien konvertiert. Die Prozessdaten der Erstellung verliefen dabei nicht linear. Mögliche Gründe hierfür könnten gewesen sein, dass der Rechner z.T. während des Renderns noch kleine andere Sachen zu erledigen hatte und andererseits keine Nachkommastellen der Erstellungszeit festgehalten sind. Daher wurde untenstehende Grafik zur Prozessorlast idealisiert.
Bemerkenswert bei den Daten ist, dass die Renderzeit für das Grafikformat 1920x1080 2 Sekunden niedriger war, als das kleinere Format von 1600x1200 Pixel. Der Begründung dürfte darin zu suchen sein, dass das Bildformat von 16:9 und 1920x1080 Pixel der Einstellung von Grafikkarte und Monitor entsprechen und nicht auf ein Format von 4:3 umgerechnet werden muss.
Hier die Links zu den seit 1997 berechneten Hintergrundbildern, sowie die Daten zur Erstellung:
| Auflösung | Renderzeiten auf: K6/350, Athlon500, Athlon700, AthlonXP2200+, AthlonXP64/3500+, Phenom X6 |
TGA (Byte) | JPG (Byte) |
|---|---|---|---|
| 320 x 240 | 24/11/9/2/1/1 sec. | 230.418 | 48.625 |
| 640 x 480 | 95/42/37/11/5/2 sec. | 921.618 | 146.259 |
| 800 x 600 | 148/67/48/17/7/3 sec. | 1.440.018 | 209.835 |
| 1024 x 768 | 243/107/92/28/11/5 sec. | 2.359.314 | 294.364 |
| 1280 x 1024 | 406/178/128/46/19/9 sec. | 3.932.178 | 470.192 |
| 1600 x 1200 | 594/262/189/67/28/13 sec. | 5.760.018 | 582.593 |
| 1920 x 1080 | 11 sec. | 6.220.818 | 636.016 |
| 3840 x 2160 | 47 sec. | 24.883.739 | 832.816 |
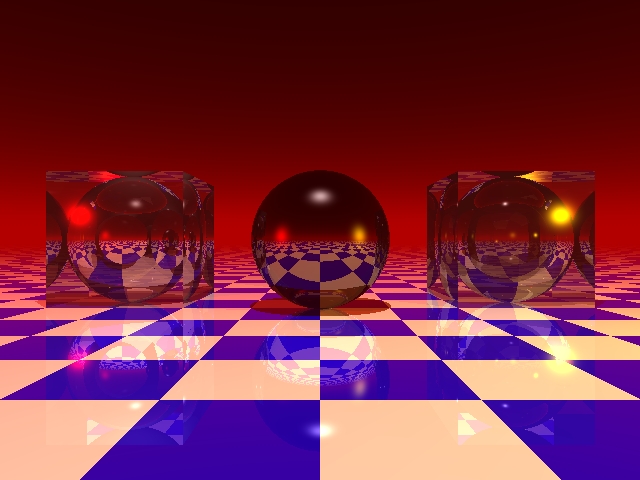
Im Einzelnen wurde bei den Körpern folgendes berechnet:
| Körper-Links | Körper-Mitte | Körper-Rechts |
|---|---|---|
| Glaswürfel mit eingeschlossener, chromatisierter Kugel | Polierte Kugel mit schwarz mattierter Oberfläche | Glaswürfel mit kugelförmigem Hohlraum |
Wenn Sie das das script zum Hintergrundbild einsehen möchte, dann hier die Links zum Download:
- Die Größe der POVRAY-Datei n1.pov beträgt: 889 Byte (Bis Povray 2.1)
- Die Größe der POVRAY-Datei n1b.pov beträgt: 1143 Byte (Ab Povray 2.3)
- Die Größe der POVRAY-Datei n1c.pov beträgt: 1173 Byte (Ab Povray 3.7)
Filme:
Mit POVRAY lassen sich auch Filmsequenzen, etwa für MPEG-Videos oder für zyklische GIF-Animationen erstellen.
können Sie sich das Beispiel auch als oder alternativ als herunter laden.
Nehmen wir einmal an, Sie möchten dieser Umgebung etwas Leben verleihen, ...z.B. indem Sie für 4 Sekunden eine leichte Briese über das Wasser streichen lassen.
Dazu benötigen Sie eine Steuerdatei. Der Inhalt einer solchen INI-Datei könnte dann wie folgt aussehen:
Antialias=On
Antialias_Threshold=0.5
Antialias_Depth=5
Input_File_Name=ptest.pov //eigentliche Datei mit den zu rendernden Objekten
Output_File_Name=ptest //Dateityp per default (png oder bmp, Linux oder Windows©)
Initial_Frame=376 //Nummer des ersten Bildes
Final_Frame=475 //Nummer des letzten Bildes
Initial_Clock=1 //Der Anfangszähler
Final_Clock=100 //Der Zähler bei Bild 100
Cyclic_Animation=on
Pause_when_Done=off
In der eigentlichen Objektdatei, ptest.pov, wird nun das Fussbodenobjekt um den Faktor clock verschoben:
#declare boden=plane {y,0 pigment {color <0,0,0>} normal {bumps 0.025 scale 0.05} finish {reflection 0.75}}
#if (clock <= 100)
object {boden translate <0,0,0.1875 - (clock*0.0025)>}
#end
Wenn Sie nun die Steuerdatei mit dem u.a. Befehl von POVRAY parsen lassen, werden Sie anschließend 100 Bilder im Format von 640x480 Pixel im Verzeinis haben, die von 376-475 durchnummeriert sind.
povray ptest.ini -W640 -H480
Diese 100 Dateien können Sie nun relativ einfach mit gimp oder noch einfacher mit convert zu einer zyklischen GIF-Animation bzw. auch zu einer MPEG-Datei machen.
Animationen:
In vielen Fällen ist es geboten, den Hintergrund einer Animation transparent zu halten. Das Ergebnis einer transparenten, zyklischen GIF-Animation, erstelt mit gimp, sehen Sie hier:
Unter Linux erhält man MPEG- oder GIF-Dateien relativ einfach durch folgende Befehle:
convert -delay 4 ptest{376..475}.png ptest.mpg
convert -delay 4 -resize 160 ptest{376..475}.bmp ptest.gif
Wobei "-delay 4" 25Fps vorgibt und "-resize 160" direkt eine Skalierung im vorhandenen Seitenverhältnis auf 160 Pixel Breite vornimmt.

Nicht nur aus diesen Gründen ist Linux für mich die erste Wahl des Betriebssystems. Damals war für mich entscheidend, dass man hier für relativ kleines Geld jede Menge Programm bekommt und auch in Sachen Stabilität und Sicherheit seit 28 Jahren nichts zu wünschen übrig bleibt. Sofern Sie Linux also noch nicht kennen, möchte ich Ihnen dieses Betriebssystem wärmstens empfehlen.
Kommentare an mich: Bitte hier
Autor:Michael Kleinwächter
Burgstr. 126
53177 Bonn-Bad Godesberg